Care Paper
What problem am I trying to solve?
My wife and I keep track of our medical visits. We put them in a little folder along with all of the other paperwork we get from the doctor. Documents include instructions on post-visit care, brochures, business cards, receipts, prescriptions, you name it. The problem is that we always have a hard time quickly finding a particular document later. We're both fairly healthy individuals so it's not like we need to revisit this info often but when we do need to, it seems to always be very important or urgent.
I tried several other medical history apps but they wanted too much information about every member of my family. Surprisingly, all of the apps required a lengthy registration process and typically cost money or had ads. Many of them didn't log my medical visits at all or if they did they required way too much information, such as my weight and symptoms.
So I decided to write my own app. No registration, very fast search and quick, efficient information entry.
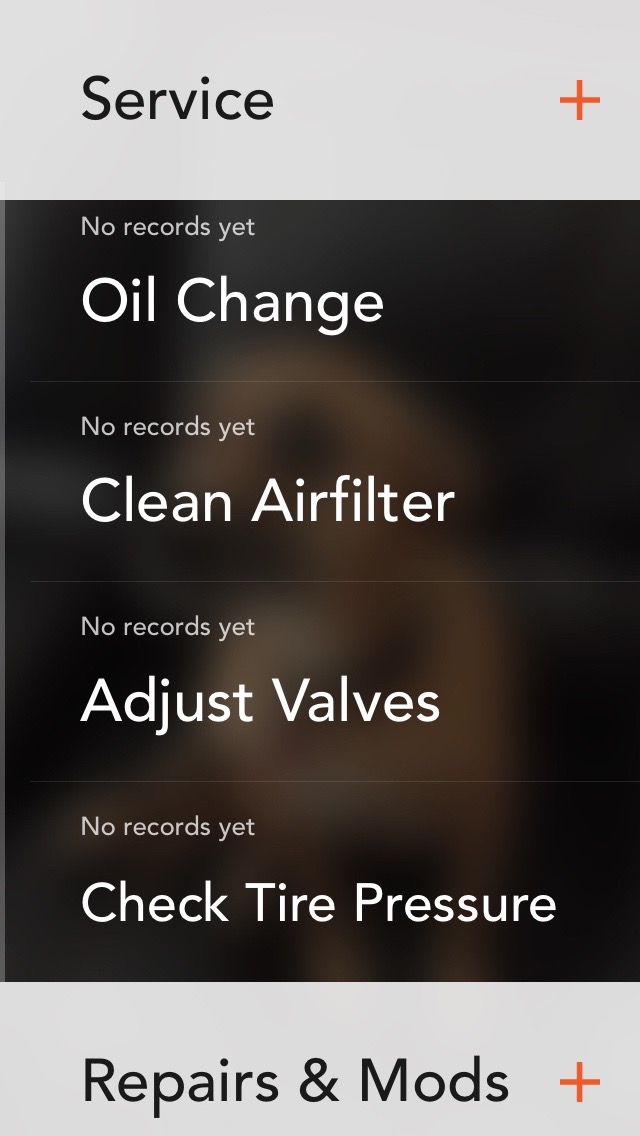
Home Page
View your recent medical entries
How does my app solve this problem?
Entering doctor's visits is a breeze now. It only takes a few seconds.
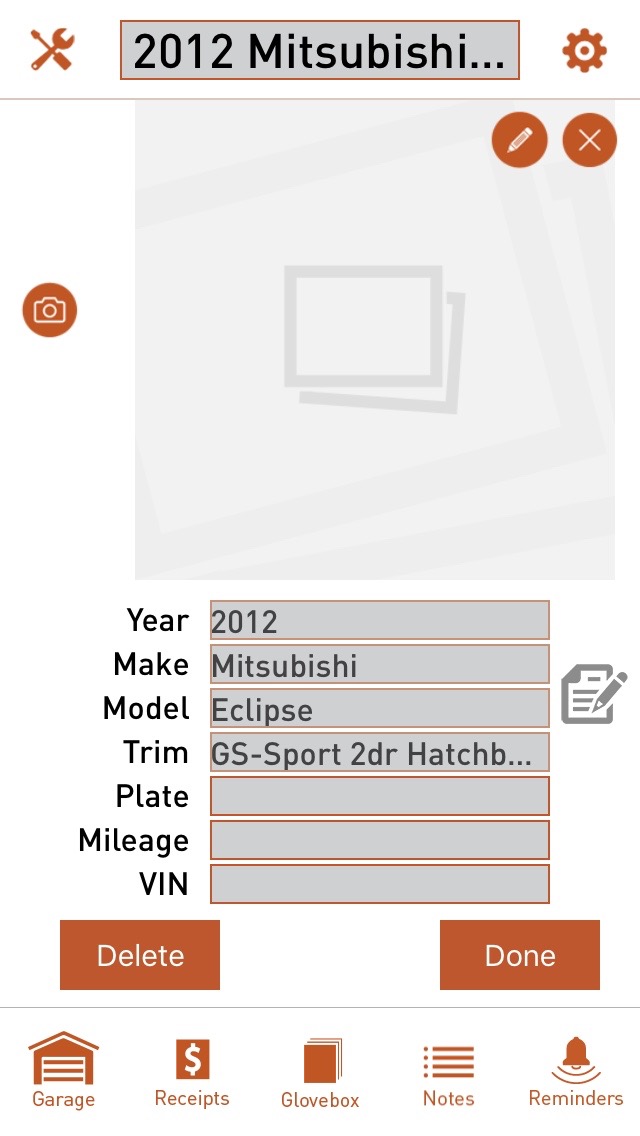
Entry
Adding a new medical entry only takes a few bits of data
I enter a very short description, just enough information to make my visit searchable, then enter the cost and, viola, it's recorded. You can now add pictures of any associated documents and you're good to go.
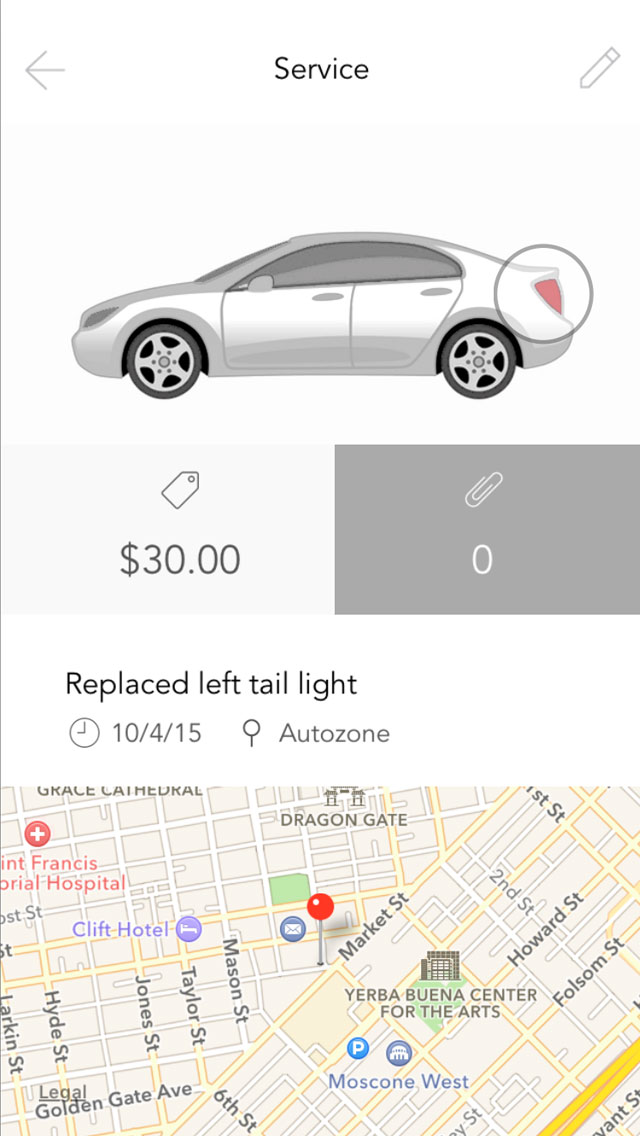
Images
After your entry is added, feel free to take pictures of receipts or documentation
Two items of note here are the avatar system and the calculated total system.
Avatar System & Privacy
With the avatars, the idea is that you mentally assign an avatar to each person you're tracking medical history for and just tap that person's avatar for their entries. You don't enter their names or any other identifying data. Only you know who the real identity of the avatars is. When you are searching for documents later, you can quickly tap the avatar to bring up all of that patient's medical entries.
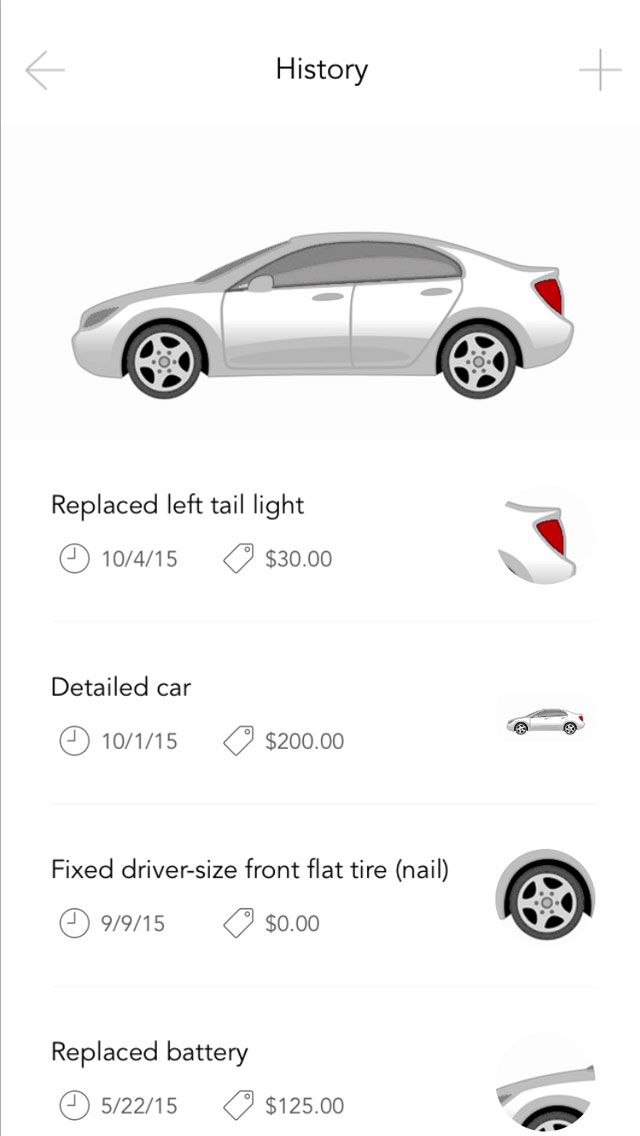
Search
Look through your medical history for a particular entry or filter by person
Now, obviously, if you attach pictures of a bunch of documents with this person's name, and even their sensitive medical data then the cat is out of the bag, but that's completely up to you and how you wish to use the app. If you really wanted to keep their identity private, you can simply attach non-identifying photos like generic doctor's instructions or brochure information.
I made a very hard decision not to include any sort of registration and passcode system to access the app. This is due to several reasons:
For me, at least, visiting the doctor, dentist or optometrist is incredibly rare. Maybe a few times per year, and I know that going into this app that infrequently almost guarantees that I'd forget my password.
I find registering to use an app incredibly annoying and I typically delete those apps as soon as I'm presented with a registration screen.
I think most users will appreciate the simplicity of the app and not having to worry about that extra layer of privacy. I strongly encourage you to not use this app at all if your phone is easily accessible and not passcode protected. If your phone is fairly secure, then I'd feel pretty comfortable using my app, because at that point it's not that different than storing document pictures in your photo library.
Calculated Total System
Years
Holds medical records for years
Why do I have a totaling system at all? Very good question, I mainly added this feature for 2 reasons:
Medical tax credits. Don't worry, I'm well aware that you need to spend over 10% of your income on medical expenses before you can actually claim anything on your taxes but for some people that threshold isn't that out of reach. Furthermore, many states have their own medical tax deductibles that are more attainable.
Isn't it nice to know? I never really paid attention to my medical expenses, but now this app lets me know if I'm spending more than I did last year at this time and by how much. Having knowledge like that could help me budget better.
Summary
Overall, I hope people find my app useful. As always, please email me through this site if you find any bugs or have any questions or concerns.
Here's what's coming in version 2:
One big concern I have is that you just enter a few years worth of important medical data, then you lose your phone and have no backup, that would be incredibly painful. I would like to have the app sync your medical information securely to iCloud. This will allow you to share the data between your other devices like iPads and if you do lose your phone you simply have to download the app again and it will return all of your medical information to you through your Apple account.
Adding a passcode system is always on my mind. The drawback is that it requires creating a backend operation to automatically handle situations where people forget their passwords. I do hate registering to use apps so the passcode feature may be a user preference setting.
It might be nice to be able to securely email some medical history data to a new doctor. Aggregating this document in a password protected PDF and ensuring secure delivery could be a useful feature.